30 Poor Color Combinations

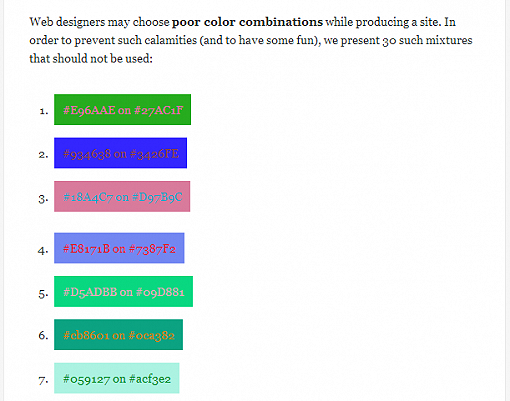
Web designers may choose poor color combinations while producing a site. In order to prevent such calamities (and to have some fun), we present 30 such mixtures
30 رنگ کم رنگ پیشنهادی و مناسب جهت استفاده در طراحی صفحات وب.
30 رنگ کم رنگ پیشنهادی و مناسب جهت استفاده در طراحی صفحات وب.